設定跟隨角色的鏡頭,變成卷軸遊戲吧!✪ ω ✪
設定鏡頭讓遊戲畫面跟隨著角色一起移動吧o((>ω< ))o
今天的內容為基礎鏡頭設定,Phaser官網內有許多關於鏡頭的特效設定範例喔
有興趣的人歡迎點擊下方連結查看
==>https://phaser.io/examples/v2/category/camera
那就簡單講一下鏡頭設定的教學步驟:
教學開始囉~
邊界設定
接下來我們將製作一個大範圍的鏡頭,能讓角色能夠超出遊戲目前畫面
所以我們的第一個步驟就是要將角色的邊界設定解除啦!♪(´▽`)
1. 回到角色的.js檔案

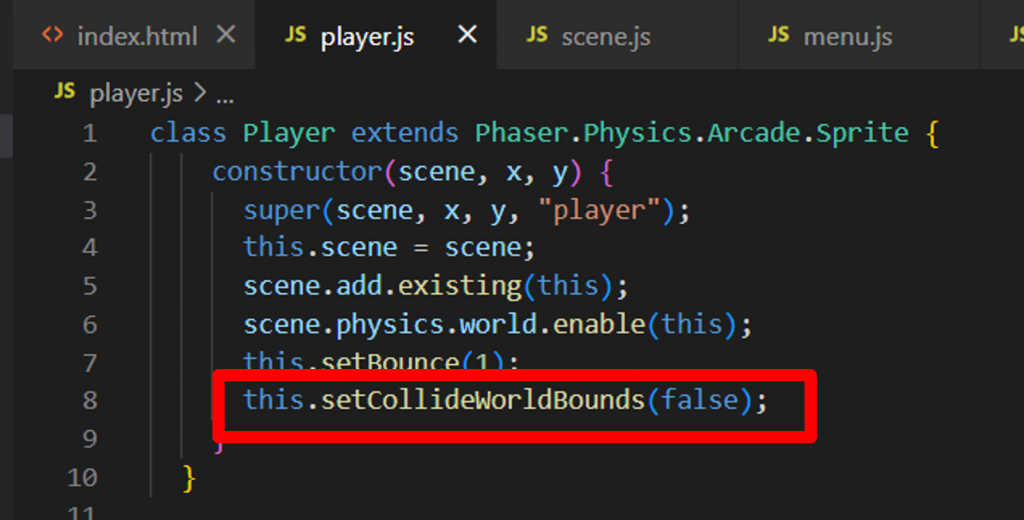
2. 將"setCollideWorldBounds"的值改為"false"

這樣角色就能超出目前的遊戲畫面了~
物件設定
那麼因為解除了角色的邊界,所以角色若掉下則會直接掉到遊戲畫面之外,我們也看不到角色(´。_。`)
所以要來設定多一點的可站立平台讓角色可以在上面走~
那我們要做的就是新增平台啦~直接複製原有平台並更改X軸數值就可以了(o゜▽゜)o☆
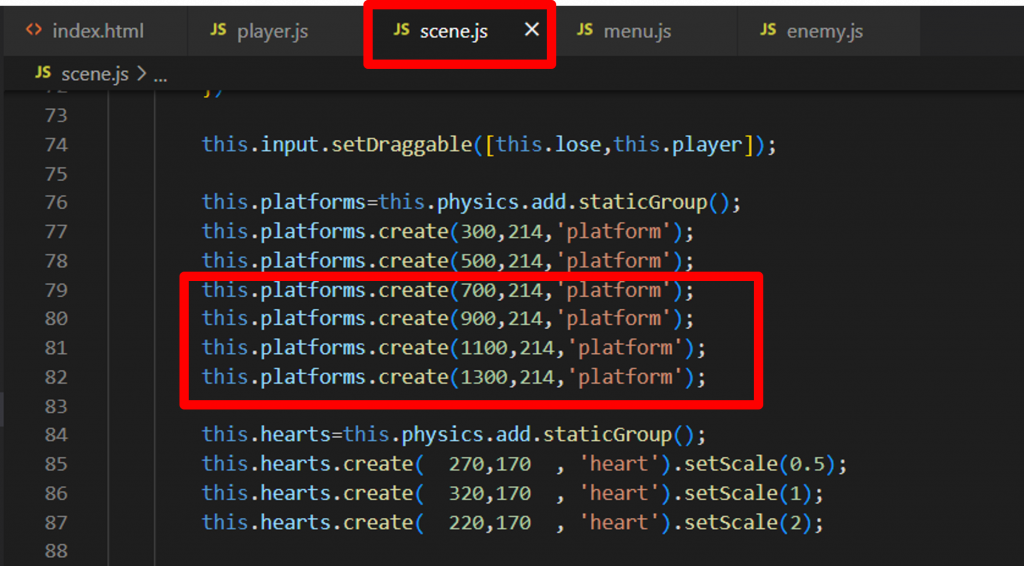
程式碼:
(我設定的4個新平台,位置分別為:(700,214)、(900,214)、(1100,214)、(1300,214))
this.platforms.create(700,214,'platform');
this.platforms.create(900,214,'platform');
this.platforms.create(1100,214,'platform');
this.platforms.create(1300,214,'platform');
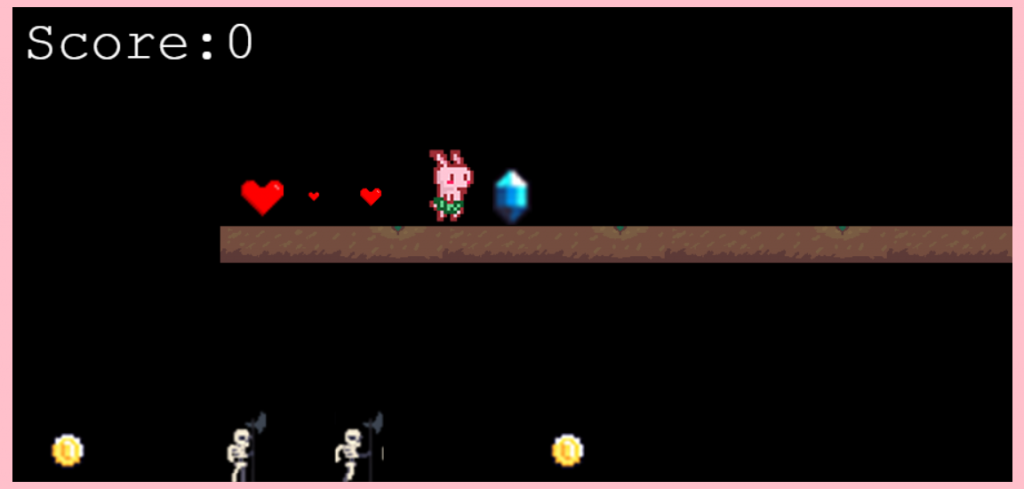
設定完畢的遊戲畫面如下:
鏡頭設定
再來將鏡頭程式寫入,畫面就會跟著角色囉!(●ˇ∀ˇ●)
鏡頭設定程式:
this.cameras.main.setBounds(起始x軸位置,起始y軸位置,結束x軸位置,結束y軸位置);
this.cameras.main.startFollow(this.變數名稱);
"this.cameras.main.setBounds": 鏡頭位置設定。
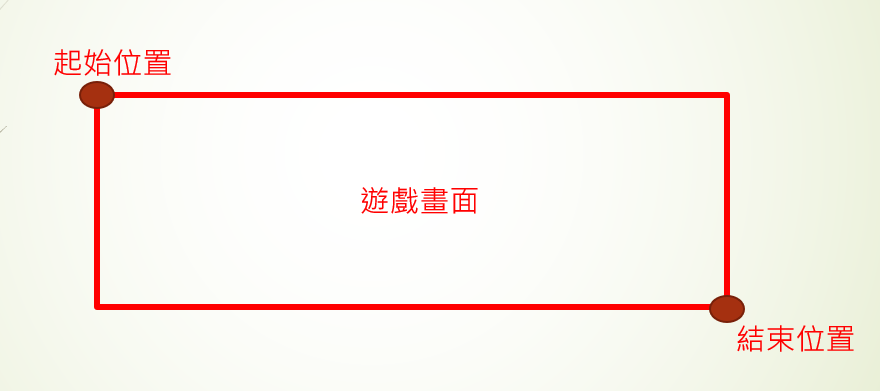
"(起始x軸位置,起始y軸位置,結束x軸位置,結束y軸位置)": 為鏡頭的範圍,假想範圍為方形,起始位置為左上角的點,結束位置為右下角的點,用講的可能不太好理解,畫面範圍如下圖所示:
"this.cameras.main.startFollow(this.變數名稱);": 鏡頭會跟隨某物件移動。
將程式寫入吧~
程式碼:
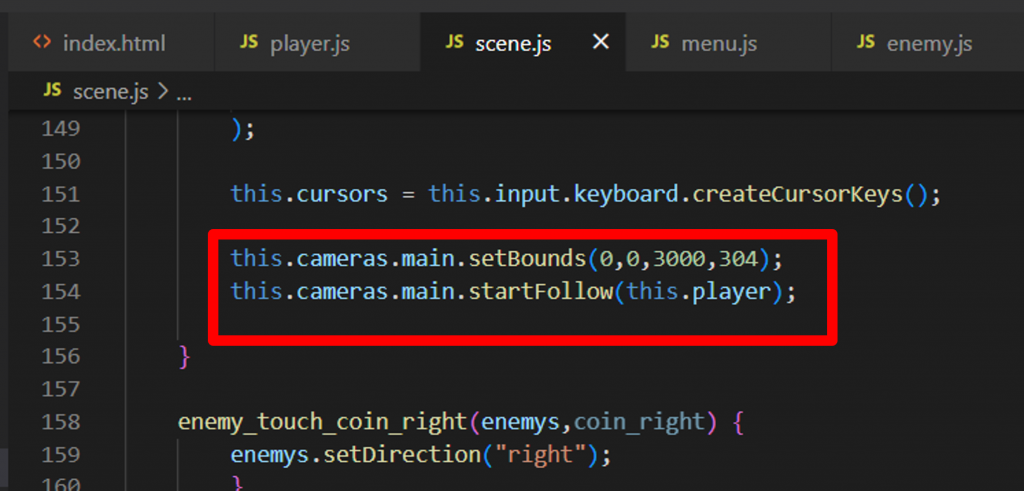
(我設定的鏡頭位置為(0,0,3000,304),跟隨角色所以變數名稱為"player")
this.cameras.main.setBounds(0,0,3000,304);
this.cameras.main.startFollow(this.player);
設定完畢的遊戲畫面如下:
這樣鏡頭就可以跟著角色移動,增加新玩法設定了呢(/≧▽≦)/
那麼接下來是重新開始按鈕設定~敬請期待~~
